 Amazing nature, Norway
Amazing nature, Norway In the mountains of Norway
In the mountains of Norway Kjeragbolten is a boulder wedged in a mountain crevasse
Kjeragbolten is a boulder wedged in a mountain crevasse City in Norway
City in Norway Town by the sea
Town by the sea Snowy landscape
Snowy landscape
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 image slider jquery
Epsilon Style
with Collage Effect
image slider jquery
Epsilon Style
with Collage Effect
-
 image slider
Zippy Design
with Louvers Transition
image slider
Zippy Design
with Louvers Transition
-
 wordpress gallery
Sky Skin
with Blur Transition
wordpress gallery
Sky Skin
with Blur Transition
-
 css slideshow
Plastic Style
with Squares Effect
css slideshow
Plastic Style
with Squares Effect
-
 css slideshow
Studio Style
with Fade Effect
css slideshow
Studio Style
with Fade Effect
-
 automatic jquery slider
Noir Layout
with Squares Transition
automatic jquery slider
Noir Layout
with Squares Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 jQuery Slideshow - Video Tutorial!
jQuery Slideshow - Video Tutorial!
Create stunning jQuery Slideshows with WOW Slider app what will take you just minutes!
 How jQuery Slideshow looks in a browser!
How jQuery Slideshow looks in a browser!
Here you can watch how Image Slideshows animate on the page in a browser!
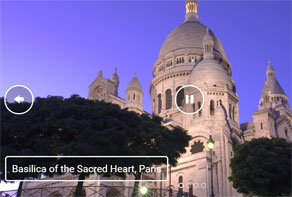
 SLICES ANIMATION & FLAT DESIGN JQUERY SLIDESHOW
SLICES ANIMATION & FLAT DESIGN JQUERY SLIDESHOW
This slider has a bright and stylish design. It uses hot pink, white and black to striking effect.
The main image has a thin hot pink border at the top and bottom, that really makes the slider stand out. This slider would work well on websites with dark or black backgrounds which would make the hot pink look really dramatic.
Hovering over the image makes navigation arrows display. These are quite discreet. The arrow head is just a thin white line, and it is displayed against a semi-transparent black box that extends directly from the edge of the slider. Hovering over the navigation arrow turns the background box the same hot pink as the frame, and immediately makes it stand out more. Clicking on the arrows cycles the user through the slides.

There is a caption in the bottom left corner of the slider. The caption has a main title of large white text on a hot-pink background and a subtitle of smaller white text on a black background. The caption is semi transparent and extends directly from the edge of the frame. This helps it stay quite discreet. The font used is ‘Signika, a sans-serif font that was designed for legibility in low-contrast situations. As such, despite the semi-transparency of the captions, the text is clear and easy-to-read.
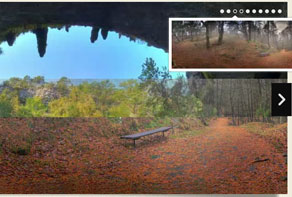
In the bottom right corner there is a black, semi-transparent thin line the same width as the the border. It is broken into sections, and each one corresponds to an image in the slideshow. Hovering over a section of the line turns it grey and pops up a preview of the slide in a white frame with a drop shadow. Clicking on that section will load the image into the main slider and allows the user to navigate to any frame they choose.
The section of the line that corresponds to the current image turns to a hot-pink, making it clear that the line is related to the slideshow and encouraging users to interact with it.
The overall impact of this line is stylish and unique, quite different to other sliders that use dots or numbers.

The default change effect is called ‘slices’. This effect has each image transition to the next by dividing the image into main thin slices and replacing them in a variety of ways. It’s a clean but stylish transition, which complements the design of the slider. There is a wide range of other change effects that would work with this slider, including ‘bubbles’ and ‘dribbles’ both of which are fun and funky and ‘glass parallax’ which is stylish.
This slider would be perfect for a websites that want to have a dramatic and stylish look. It would work great for fashion companies that sell ‘alternative’ clothing, websites that sell make-up and beauty products, and indeed anybody that sells fun and funky products, bloggers and personal websites. It would also be great for theatre companies and entertainment websites.
 Comments
Comments
We purchased WowSlider on 2011 (license attached). is there any upgrade price or do i have to pay the regular price?
We can offer a 50% discount.
Hi, thank you for the information. I'm attacking the purchase confirmation for the WOWSlider Unlimited Websites License update. Please let me know how can i register my new license. Thank you very much.

I am very enthused about the WOW Slider, and I would be glad to work with it on my Web-Shop
Could you please answer my outstanding questions:
Could I implement the html-Code in an ePages Web-Shop? Because I have only access to the head section for all my pages, not only for the page I want to use the WOW slider. How can I specify an absolut path for the subfolders. I only have access to a whole path specification. Which kind of licence do I need for an ePages Web-Shop
If you need to add an slide show to your webpage, you'll have to have access to the body section as well. You can embed your slide show in different ways. Please see these instructions here: http://wowslider.com/help/add-slider-google-drive-183.html http://wowslider.com/help/add-wowslider-to-page-2.html If you want to specify by yourself, where the files of the slide show should be located, you can do it manually in the html file of the generated slide show. If you have one site with several pages only, you can obtain a Single Website License. If you have more than one site, you should buy an Unlimited Websites License.
Today I tried to insert the WOW-Slider in my ePages-Web-Shop with the generated iFrame-code, but it don't work. Could you please send me the code for a iFrame-Website.
I'm very sorry, but I got it. Now it works fine with windows, but it doesn't work on my smartphone 4. Mobil I could only see 4 pics below each other, but no slide show appear? Where is the remaining mistake?
Unfortunately I couldn't find your slide show with this issue on your website. Please send us a link to your webpage with this error. We'll check it.
The problem is, that it doesn't work on smartphones! Under Windows it works fine.
Perhaps you need refresh your browser, if you don't see the WOW-Slide Show.
Please make sure that query.js, wowslider.js and script.js are uploaded to your server. It seems, the JQuery library for your WOW Slider can't still be found. Please check whether this file was uploaded to your server. Here is the script for this file.
I just bought a new commercial license for WowSlider because I changed my computer and no longer had access to my old version I bought Why the new version can no longer read the slide made with the old version.
Probably the reason is that the folder with the original images was moved to another place.
You can open the saved .wowsl project file in any text editor and check the paths to image files.
For the future projects:
Create folder with all image files you're going to add to WOWSlider. For example "images_folder".
Add images to your project.
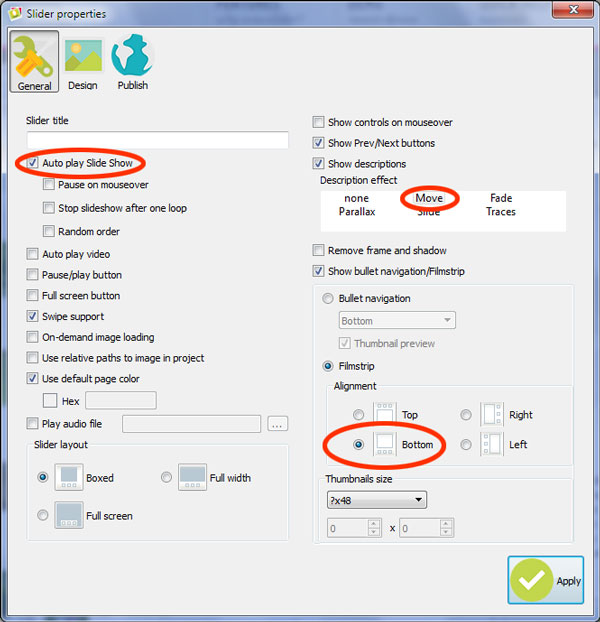
Please go to Slider -> Propersies -> General
and select "Use relative paths to image in project".
Save the project for example to the "move_folder":
move_folder: images_folder your_project.wowsl
Now you can move the move_folder to another computer. All image files will be there.
Why I’m not able to open project made with older version of WOW slider
When I click to open it, there’s absolutely nothing in te document.
Project files (.wowsl) are related to the images you primarily used for your slider, not to the images being in the data1 folder after publishing. You can open your project file with a text editor, look for paths to the files and find out where the project file means them to be located.
I purchased wowslider not so long ago and discovered that the youtube insertion does not work as per your instructions on your website.
When I try to embed a youtube link I get this:

Are you going to provide an update/fix to this software to correct this problem? Can you please let me know what the alternative is?
What version of WOWSlider do you use? Please download the latest one.
I was very pleased with the software for a while however it has a lot of issues. One of these is really a huge problem. I created 3 slide shows back in December of 2015. When I returned 3 months later, I needed to edit the individual projects only to find that it opens every single project as an empty file. This made me really angry. Not only did it mean I had to recreate every single project from scratch I no longer had any faith that this project would be there again in the future. Why does the project content disappear. It happens a lot!
Can you please provide assistance? If not, then I will no longer purchase nor recommend your product. It appears to be very unstable and not worth it any longer, especially if I have to constantly rebuild my projects from scratch.
I'm trying to publish to Google Drive and get the "Authorization Error" (seen in the screenshot below). It doesn't give me the chance to login to Google Drive, so I'm not sure which credentials it is trying to use. Any ideas on what I can do?
We already know about this issue with Google Drive and have sent the report to our developer team.
 1
1 2
2 3
3 4
4 5
5 6
6