This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 angular slider
Angular Skin
with Collage Transition
angular slider
Angular Skin
with Collage Transition
-
 jquery image slider
Fill Skin
with Basic Animation
jquery image slider
Fill Skin
with Basic Animation
-
 jquery carousel
Animated Layout
with Parallax Transition
jquery carousel
Animated Layout
with Parallax Transition
-
 jquery image scroller
Prime Time Design
with Basic linear Animation
jquery image scroller
Prime Time Design
with Basic linear Animation
-
 ken burns slideshow
Noble Design
with Ken Burns Transition
ken burns slideshow
Noble Design
with Ken Burns Transition
-
 slider javascript
Emerald Theme
with Page Effect
slider javascript
Emerald Theme
with Page Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How-to: Super HTML slideshow!
How-to: Super HTML slideshow!
Create unforgettably beautiful mobile-friendly Slideshows in a few clicks!
 HTML slideshow: Breathtaking Effects!
HTML slideshow: Breathtaking Effects!
Watch this video to see how this HTML Slideshow appears on the page:
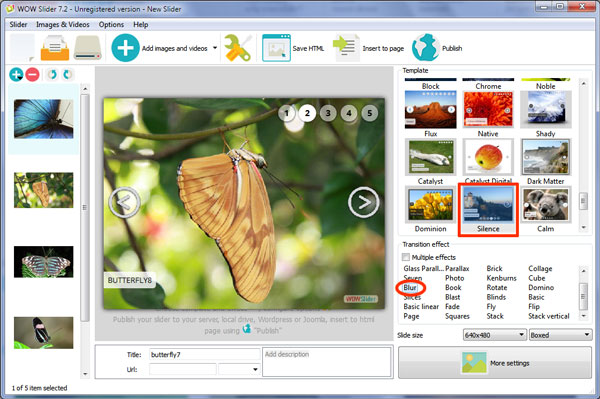
 BLUR ANIMATION & SILENCE DESIGN HTML SLIDESHOW
BLUR ANIMATION & SILENCE DESIGN HTML SLIDESHOW
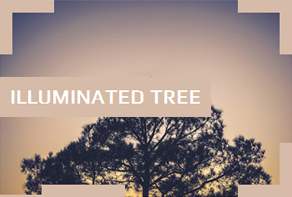
For a subtle and very unique transition between each image that appears in your slideshow, the Silence slideshow template simply cannot be beat. Blur provides a graceful way to move from one picture to the next, along with non-intrusive control displays and the same great performance that you’ve come to expect from all WOWSlider templates. Thanks to extensive research and testing, visitors to your website will be able to quickly and easily peruse the images in your slideshow without any annoying delays or snags, even on mobile devices.
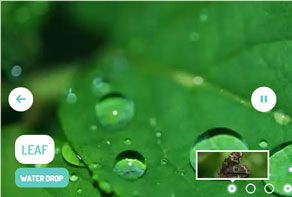
The Blur animation offers the standard suite of transition options, including the popular Bubbles, Brick and Kenburns selections, but with the versatility of the Blur transition, it’s unlikely that you’ll ever need to switch it up. Each image appears as a hazy blur before bringing itself into crystal clear focus right before your very eyes, where it will hang for a few seconds and then transition into a blur once again as the next slide comes in. A single light-gray box slides in from the left side of the image and features modern, all-caps font that will get your caption’s message across every single time. When users hover over the caption box with their mouse, the current slide will stay put for as long as they would like it to remain in place.

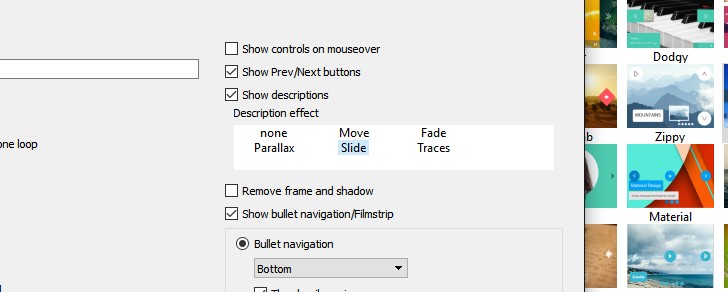
The preview panel for the Silence template is located in the upper right corner of the slidedeck and it takes the form of a row of numbered bubbles with a translucent background. Place the mouse over a bubble to see an inset of that image or click on it in order to take you right to that particular slide. The corresponding bubble to the current slide will go from a translucent background to a white one, so your users will always know right where they are in the slideshow. Anytime that you want to go backwards or forwards in the panel, simply hold your cursor over the display and a set of arrows will appear at the right and left sides of the image. These will take you through the slides one at a time in either direction until you reach the end of the panel of images.
With all of these easy-to-control features and an unobtrusive overall design, there’s plenty to love about the Blur slideshow template, another WOWSlider creation that is sure to become an instant classic.

 Comments
Comments
Some slider makers have the ability to time EACH slide.. does WowSlider? or does it have to be the same for each slide
Could you tell me where did you find this ability? I can't find. We have the same timing for each slide.

how can I put in 3 slides — the middle one has a MOVIE — put make it stop on slide 2 -play the movie and when the movie goes on— it would go the next slide thank u so much
You may see our tutorial: http://wowslider.com/help/slider-in-7-seconds-45.html Notice that when the video won't play until you press on it.
Is there a way to set it to play automatically ??
There is a way. Enable "Autoplay video" in slider properties. I meant that the video won't play automatically on mobiles and tablets. It is a safety feature.
I have paid version of wow slider 8.1 how do I get the new version?
You can download the new WOW Slider 8.7 version from http://wowslider.com/
from 8 to 8.7 what are improvements to justify telling the boss to upgrade
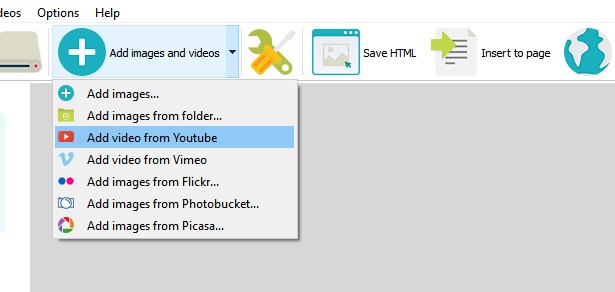
There are the improvements made in WOW Slider program: * New templates: Angular, Epsilon * New effect: Turn * Support for retina screens * Fixed bugs with adding slides from Youtube and Flickr * GUI translation for Italian, Japanese, Portuguese, Russian, Spanish, Swedish, Chinese, Dutch, French, German languages * Wordpress plugin is updated for latest version * Bug fixes * Now you can add targets "_parent" and "_top" to your links * Added support for Joomla 3.x versions
how would I do this with wow slider
You can use different transition effect and one description effect only. You can also adjust the duration and other slider settings in slider properties.

Interested in wow slider for a commercial website. Can slides consist of <iframe> HTML? instead of pic or video
It isn't supported.
I have a new computer and I had to re-download the software, but I do not remember out to get control of the paid license. Can you help?
I was wondering if your slide works on a Sharepoint site? I want to see if I can get this tool on my work site. I love it and think it will do wonders at work.
You can insert a WOW Slider snippet onto your Sharepoint website.
What do you mean by a snippet? Do you mean drop the Wow shortcode into an embedded snippet?
You can insert HTML or iFrame elements in the SharePoint HTML editor or SharePoint designer and upload data and engine files accordingly.
I have tried everything to get wow to work at my job with Sharepoint. I put the data and another folder (I can't remember the name of the other folder) but anyways both are now in my sites assets section. Now the instructions want me to head some language in the head. I thought I could add that info in the embedded snippet along with the div and HTML code. But it did not work. Mehta am I doing wrong?
Sorry, we don't have a detailed instruction on how to add WOWSlider to Sharepoint. Check if your files are available on their paths in the code of your slider. You can try to publish your slider to Google Drive and add it to the page with the script or in an iframe. Check the instruction: http://wowslider.com/help/add-slider-google-drive-183.html
I am following the Google install instructions step by step. I really wish it was not so hard. Wow is a great slider.
Does Wow Slider make avis or any movie file.?
WOW Slider program is supposed to make only slide shows, it generates elements to add them to your web pages.
I just purchased the WOW slider .love it. But .is there a way to have the Description & Title in UPPERS and lowers case font?
Some templates allow using UPPER and lower case font in description and title. For such templates as Rhomb,Zippy, Twist, ect you can it manually in the generated .css file:
#wowslider-container1 .ws-title span {
background-color: #fff;
border-radius: 0.15em;
color: #ff525e;
font-size: 2em;
text-transform: uppercase;
}
Just remove text-transform: uppercase property.
So if I take out " text-transform: uppercase;" ...will it let me Key in an upper case ...example: Baseball. Would the B in Baseball be capitalized if I key it in on the Description?
Yes, the B in Baseball will be capitalized in this case.
Another question. I'm running on one of my computers (OS) Operating system Win 7 on an IE9 browser. The descriptions on the wow slider kind of jumbled up on top of each other. Is there a fix for this?
Please, try to use the following doctype declaration for universal compatibility:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
I just added the doctype ...didn't change anything. Any other things to try?
I have sent the report to our developer team. They'll try to fix the problem in next version.
I have no idea what I'm doing wrong, but if I make a new slider it works great, but if I try and use an existing saved project and add an image to it, the newest image never sizes correctly. Not sure how to explain it, but it shows only part of the image. I added a picture of 3 people and it showed the bottom part of the image and not the complete picture of them.
Please, send us the project file (.wowsl) to check.







 1
1 2
2 3
3 4
4 5
5 6
6 7
7