This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 bootstrap carousel
Bootstrap Template
with Carousel Transition
bootstrap carousel
Bootstrap Template
with Carousel Transition
-
 css gallery
Galaxy Skin
with Collage Transition
css gallery
Galaxy Skin
with Collage Transition
-
 slider javascript
Emerald Layout
with Photo Transition
slider javascript
Emerald Layout
with Photo Transition
-
 css image gallery
Push Design
with Stack Animation
css image gallery
Push Design
with Stack Animation
-
 online photo slideshow
Balance Skin
with Blast Transition
online photo slideshow
Balance Skin
with Blast Transition
-
 ken burns slideshow
Noble Theme
with Ken Burns Animation
ken burns slideshow
Noble Theme
with Ken Burns Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Creation of Best jQuery Slider!
Creation of Best jQuery Slider!
This video will show you what you are able to accomplish with WOW Slider!
 Best jQuery Slider - Page Demo!
Best jQuery Slider - Page Demo!
You can watch here how jQuery Sliders can be shown on the page!
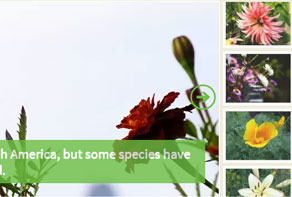
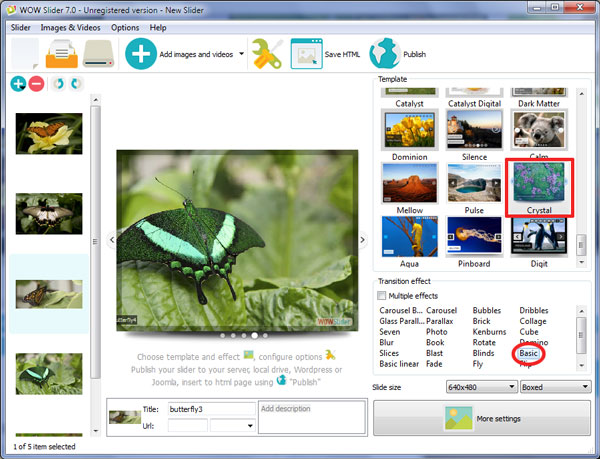
 BASIC LINEAR TRANSITION & CRYSTAL THEME BEST JQUERY SLIDER
BASIC LINEAR TRANSITION & CRYSTAL THEME BEST JQUERY SLIDER
This Crystal slider demo has depth, style and texture - making it perfect for sophisticated websites with elegant themes. The slider uses a semi-transparent black frame that gives the images within a subtle weight. There is a shadow effect around the jQuery slider, which helps lift it off the page and attract attention. The combination of the dark frame and shadow gives the slider as a whole a subtle elegance, it draws attention without bright colors or hard edges.

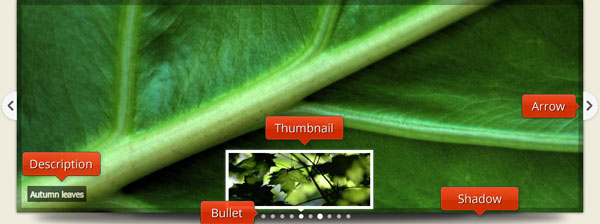
You can navigate through the slider in two ways. There are arrows either side of the frame, which take you to either the previous or next slide. The arrows themselves are simple, in a white semi-circle, but again we can see some subtle shading to create an illusion of depth and weight.

The slider is responsive, and interestingly, on smaller screens, the next/previous arrows disappear, creating more room for the images and allowing them to have maximum impact.
You can navigate through the slideshow in two ways. There are arrows either side of the frame, which take you to either the previous or next slide. The arrows themselves are simple, in a white semi-circle, but again we can see some subtle shading to create an illusion of depth and weight.
The second way you can navigate is via the use of dots below the slider. These dots show both how many slides there are in total, which slide you are currently on and allows you to jump to any slide. The dots are a non-intrusive way of signaling what is happening.
There is a caption in the lower left corner of each slide. The caption is also semi-transparent. There is a dark background that matches the frame. The text is white, but because it's semi-transparent it allows the colors of the image below to show through. The result is that every caption works seamlessly with the images on the slides.
The captions use Tahoma, a humanist san-serif font which is noted for it's legibility.
The slider jQuery template comes with a number of change effects (the effect by which one slide is replaced by the next). There is a basic linear slide, where one images slides in from the side and replaces the current image. There are also more interesting effects: bubbles, for example, creates a pattern of circles using colors from the images it replaces - great for a 'fun' transition. Collage creates a 'swooshing' effect, with images rotating into place and kenburns has images constantly in motion, slowly moving, zooming in and fading into the next image. Both of these create a feeling of excitement and interest.
There are thirty transition effects in total, meaning that you are a bound to find something that works with your website.
This slider as a whole embodies elegance and sophistication, making it perfect for fashion websites, interior designers, artists and anyone who works in an industry where design is important.
See also "How to create jQuery Slider?" tutorial and WOW Slider jQuery Plugin Registry.
 Comments
Comments
I have downloaded WOW Slider free version and inserted it into the webpage. It worked nicely. Now I want to change the images. I have tried everything I can think of and I'm still getting the old images, frustrating! Please tell me how I can change images.
You can try to replace images and the paths to them in the html and js files of your slideshow. You can also try to recreate your slider from scratch.
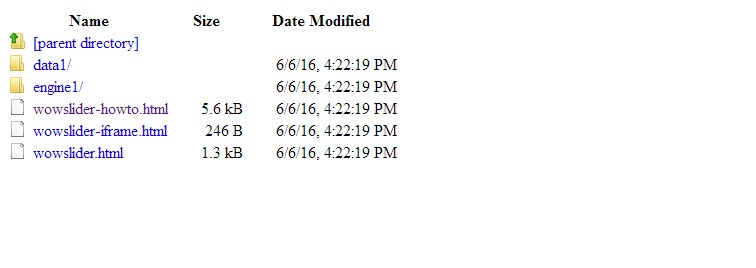
In the instructions it says to put the 2 folders in with the HTML file. Originally I put the 2 folders in the top level of the web files, this is what was being seen before I figured it out. I have a folder TEMPLATE and put the 2 folders in the as per the instruction with the template file. When I changes the photos (in TEMPLATE) it wasn't able to see them, it was always seeing the top level folder which I forgot about. So the 2 folders are in the same level as INDEX. And it all works nicely now.

When I launch WOW Slider it says free version even though I purchased full version - when I click on the Register menu item it just takes me to the website. How do I re-enter my valid code? Also I did not receive any emails for renewal of my license - what is that option?
You should download the full version of WowSlider.
I am using wow slider as non-commercial. I have a query,
is there a way/setting that the wow slideshow, when opens on a mobile device, first starts by default in the landscape/horizontal and in full screen mode. and returns to portrait on return to portrait position. Full screen button on mobile device, in portrait, “show on mouse over” is too small to be noticed.
However can I personalize the slideshow opening on mobile device, by default orientation as landscape viewing.

I am using wowslider for my own personal use (non-commercial) How can I change full screen icon with a text image of “FULL SCREEN”
This feature is not supported in the WOW Slider application. I'll send your request to our developers.
Can you please answer this question for me. I have wow slider installed on my machine and installed it on another machine where I have someone else editing, publishing to an FTP site, and saving it to a folder on my computer. I would like to be able to fix her mistakes and reports. I can open the project but nothing is there and there are no photos. Do you know what is causing this? She can edit it but I can’t. I was thinking it was a versioning issue, but I have updated to the current version. Do you have any ideas.
I believe it is a licensing option. We want a license on 2 machines. I beleive one needs disabled. How do we do it?
We have a mx of 2 installations. I installed it on a 3rd machine and applied the activation code. What happens if it was a third? It seems to work, however I cannot gain access to the projects that she is saving on my harddrive. I show nothing. Then I upgraded and put in my activation key and she cannot edit projects and her license shows unregistered, but I know it was last week.
Can you help? I would like to deactivate? Would he have to uninstall?
The thing is that project file do not store images inside, there are only paths to images. If you want to change the project on different computers, please enable "Use relative paths to image in project" and store your images in same folder as project file.
Please check, maybe your firewall/antivirus/proxy is not allowing WOWSlider to connect to the internet.
Now I have an unregistered product. As I mentioned we have 3 installations. Do I uninstall on one machine. That person does not need it anymore.
Just uninstall WowSlider, install the full version of WOWSlider on your computer, make sure it can connect to the internet, and use your key.
It won't appear registered. I enter the activation key and nothing!!!
Perhaps WOWSlider has no direct internet connection on your computer. Please rename use a local key. The WOWSlider shell be registered then.
I will do that, but I have internet connection. I am having wireless issues, but I am directly connected. That did not work. We have 2 separate installations with a shared folder of projects and recently enabled use paths and stored the photos in the same folder. Still not able to access it.
Please open your project in a text editor and check the paths to your images.
I am in the process of creating a website for a brand new company and am thinking about using Wowslider to display graphical images like " This weeks Specials (click here)" Can Wowslider be used to automatically go to a certain web page if a user clicks on XX image in the slideshow ?
It's not supported in the WOWSlider app. You can try to use in the url properties of each slide at the bottom of the app. You should use some slider maker that supports a mapping feature.
I use wow slider for a musican galerie and i’m very happy with it! But now my friend who owns the webpage should edit the slider by herself and she downloaded the version for mac. Now we have a problem with the links I put at the description field.
In the source code you see that they are 3 links, there is a first line between title and links, but it’s not shown at the slider. The normal Text is showing, but not the link at the first row. Where in the style sheet can I change this? Please ignore that the thumbs not showing J
Do you have any idea why or what I can do that the link is shown? Is it a problem between mac /windows?
Please send us your project file (.wowsl) so we could check it.










 best responsive jquery slider
best responsive jquery slider  responsive jquery carousel
responsive jquery carousel best free jquery slider plugin
best free jquery slider plugin best jquery slider plugin free
best jquery slider plugin free best jquery slider 2016
best jquery slider 2016 simple jquery slider
simple jquery slider best jquery slider free download
best jquery slider free download best jquery carousel slider
best jquery carousel slider best jquery banner slider
best jquery banner slider best free responsive jquery slider
best free responsive jquery slider